Advertisements
Ratings
“What is Responsive Web Design?
Why should your website be responsive?
What are the advantages of having a responsive website?
The article below has answers to all your questions.
Please read this article carefully.”

Responsive Web Design – In today’s time, as important as the content, design and performance of the website, the satisfactory work of the website on all available devices is also important.
Responsive web design helps to support the same website equally on different devices as shown in the image below.

In today’s time, the use of Internet is increasing as fast as no one would have thought. In the last few years, the use of mobile devices has also increased a lot.
Apart from desktop computer or laptop, many of you will also have mobile devices like tablet, android mobile etc.
Responsive web design is a way of web designing, whose main aim is to change webpages according to the size of the screen of any device or the size of any web browser.
Contents
1. What is Responsive Web Design?
Ethan Marcotte had given the term responsive web design and developed it extensively. Responsive web design term is related to the concept of developing a website design.
It helps the website to change according to the user’s computer screen resolution. More precisely, it shows the suitability of the website on computer, tablet and smartphone screens. We call this special designing technique “responsive design“.
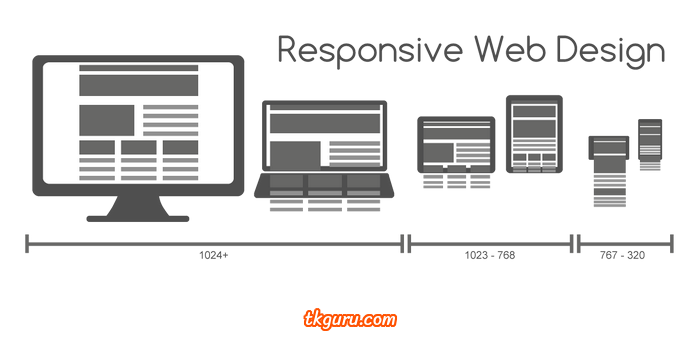
As you can see in the image below, how a responsive website design changes its layout or structure according to different devices, according to the device in which it is being used. .

Responsive web design’s job is to make the website suitable to work on every screen size, no matter how big or small the device is, mobile or desktop. The main aim of responsive web design is to provide an easy and good experience for everyone. Desktop computer and cell phone users alike benefit from responsive websites.
2. Why should the Website be Responsive?
The ability of a website to be easily adjusted for small screens as well as large screens is called Responsive ability of the website. There are many advantages of having a Responsive website like:
- Readers of your website can do website reading regardless of the devices that display the website.
- Readers can read the information of your website one after the other in a very good way.
- You can easily connect with those readers from responsive website who use only tablets and mobiles and can also reply to their messages easily.
- Responsive web design has become more important now because more than half of the total internet traffic comes from mobile devices.

Responsive website changes its layout according to the viewing environment. The layout of our website tkguru.com is also responsive i.e. you can use our website on any screen size device without any issues.
Conclusion
If you are thinking of creating a new website, then always consider the website design which is responsive.
The use of mobile devices for web surfing is increasing rapidly, but unfortunately many websites are not optimized for those mobile devices.
Mobile devices often depend on the display size, so it is important that your website also adapts to the screen size today and in the future.
In today’s time devices are available in different-different screen sizes such as phablet, tablet, desktop, game console, TV and even wearables devices.
Screen sizes are always changing, so it is important that website sizes remain optimized for any screen size, today or in the future.
Responsive Web Design FAQs
What is responsive web design?
Responsive web design is an approach to web design that aims to create websites that can adapt to different screen sizes and device types.
A responsive website will look and function well on desktops, laptops, tablets, and smartphones, providing an optimal user experience across all devices.
Why is responsive web design important?
Responsive web design is important because it ensures that your website is accessible and easy to use for all visitors, regardless of the device they are using.
With mobile usage on the rise, having a responsive website is crucial to providing a positive user experience and improving your website's visibility on search engines.
How is responsive web design achieved?
Responsive web design is achieved through a combination of flexible layouts, media queries, and flexible images and videos.
The layout of a responsive website is designed to adapt to different screen sizes, while media queries allow the website to detect the screen size of the device and adjust accordingly.
Flexible images and videos are used to ensure that media content looks good on all devices.
Is responsive web design compatible with all browsers?
Yes, responsive web design is compatible with all modern web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge.
However, some older browsers may not support all of the features used in responsive design, which can affect the website's performance on those browsers.
How can I make my website responsive?
To make your website responsive, you can either create a new responsive website from scratch or update an existing website with responsive design techniques.
There are many online resources and tutorials available that can help you learn responsive web design and implement it on your website.
Alternatively, you can hire a professional web designer or web development team to help you create a responsive website.
| Web Hosting | Website |
| WordPress | Google Adsense |
| SEO | Affiliate Marketing |
| Blogging | YouTube |
Recent Posts
- How to Recover From a Google Algorithm Update: Strategies for Restoring Organic Traffic
- The Importance of Website Speed: Why Faster Loading Times Matter
- Instant Approval Article Submission Sites: The Key to Swift Online Visibility
- Top 10 Traffic Exchange Sites: Boost Your Website Traffic
Related Tags
responsive design 2023, responsive design best practices 2023, responsive web design examples, responsive web design blog, how many breakpoints should a website have, responsive web design examples with source code, best way to create responsive website, web designing